WordPressでコードを見やすく表示する 「SyntaxHighlighter Evolved」プラグインの使い方

SI部の小林丈容です。
既に利用したことがある方もたくさんいると思いますが、今回はWordpressのプラグイン「SyntaxHighlighter Evolved」の使い方を簡単にご紹介したいと思います。
SyntaxHighlighter Evolvedとは
プログラムのソースコードをWeb上で見やすく表示してくれるJavaScriptライブラリの「SyntaxHighlighter」をWordpress上でも利用できるWordpressプラグインです。
SyntaxHighlighter Evolvedをインストールする
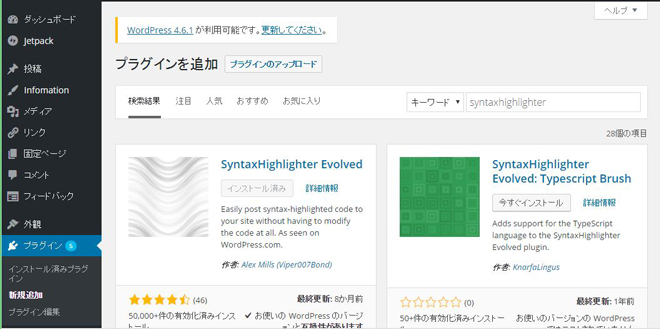
まずはWordpressにSyntaxHighlighter Evolvedのプラグインをインストールします。
Wordpressの管理画面で「プラグイン」→「新規追加」へ移動して「SyntaxHighlighter Evolve」を検索して下さい。

インストールしたらプラグインを有効化するのをお忘れなく。
これで準備完了です。
SyntaxHighlighter Evolved の使い方
使い方はとても簡単です。
Wordpressの編集画面のテキストウィンドウ内で、表示したいコードをbrushesのショートコードで挟むだけです。
例えばHtmlのコードを表示する時は
[html]
<h1>SyntaxHighlighter Evolved の使い方</h1>
[/html]
このように記述すれば
<h1>SyntaxHighlighter Evolved の使い方</h1>
のようになります。
いくつか対応表を上げると
| C# | csharp |
|---|---|
| C++ | cpp, c |
| CSS | css |
| Java | java |
| JavaScript | js, javascript |
| Perl | perl, pl |
| PHP | php |
| Plain Text | plain, text |
| Python | py, python |
| Ruby | rails, ruby |
| SQL | sql |
| XML | xml, xhtml, xslt, html, xhtml |
※他にもたくさんあります。
などが挙げられます。
ちなみに
[code]~[ /code]
でも使用することができますが、全てのbrushesを呼び出すため各コードのものを使用するよりも時間がかかるようです。
指定可能なパラメータ一覧
burushesのショートコードにパラメータを渡すことで、ソースコードの表示のカスタマイズも可能です。
渡せるパラメータは
| パラメータ | 説明 | 値 |
|---|---|---|
| autolinks | 自動リンクの有効・無効 | true/false |
| classcollapse | コードボックスをデフォルトで開くか閉じるか | true/false |
| classname | コードボックスに付与するCssのclass名称 | 文字列 |
| light | 軽い表示モード(行番号やツールバーが表示されない) | true/false |
| toolbar | ツールバーの有無 | true/false |
| gutter | 行番号の有無 | true/false |
| firstline | 行番号の最初の行の番号 | 数値 |
| padlinenumbers | 行番号の余白 | false 無し |
| true 自動 | 数値 余白の長さ | lang, language |
| コードボックス内でハイライトするコードの言語 | 文字列 | highlight |
| ハイライトさせる行番号 | 数値 | 複数、範囲指定も可能(5-7) |
| title | 表題テキスト(ver3のみ) | 文字列wraplines |
| 折り返しの有効・無効(ver2のみ) | 有効の場合横スクロールバーが表示されない | true/false |
以上になります。
使用例を挙げると
[code lang=”php” firstline=”11″ highlight=”14,19-23″ autolinks=”true”]
<body>
<article>
<header>
<h1><?php echo $title; ?></h1>
</header>
<div class=”contents”>
<h2><?php echo $subtitle; ?></h2>
<ul>
<?php
foreach($arr as $val){
echo “<li>”.$val.”</li>”;
}
?>
<li><a href=”http://www.3s-sys.co.jp/”>3s</a></li>
</ul>
</div>
</article>
</body>
[/code]
今回渡すパラメータは
・lang=”php” : PHPをハイライト
・firstline=”11” : 行番号を11から開始
・highlight=”14,19-23″ : ハイライトする行は14行目、19~23行目
・autolinks=”true” : 自動リンク有効(24行目の<a>タグ)
で、結果が以下になります。
<body>
<article>
<header>
<h1><?php echo $title; ?></h1>
</header>
<div class="contents">
<h2><?php echo $subtitle; ?></h2>
<ul>
<?php
foreach($arr as $val){
echo "<li>".$val."</li>";
}
?>
<li><a href="http://www.3s-sys.co.jp/">3s</a></li>
</ul>
</div>
</article>
</body>
なお、上記のパラメータはWordpressの「設定」→「SyntaxHighlighter」でデフォルト値を設定することができます。
他にもテーマの選択地を変更するとコードボックスのデザインをかえることができます。
テーマを変えたりclassnameのパラメータでCSSのclassを適応させたりして、自分好みのコードボックスを作るのも面白いかもしれません。
以上でSyntaxHighlighter Evolvedの紹介を終わります。
ブログなどで自分のソースコードをのせたいときに役にたつのではないでしょうか?