秀丸バカの私がAtomを使って地味に感動した5つのパッケージ

秀丸を長く使っていたがゆえになかなか本腰で他のエディタに乗り換えられない(TT)です。
秀丸は軽くてついついデフォルトで開いちゃうんですよね・・・。
そんな私ですが、数あるエディタの中から気になっていたAtomをチョイス。
使ってみて地味ぃ~~~に感動した5つのパッケージをご紹介します。
(sublime textはちょっと触った程度なので当たり前のものもあるかと思いますが・・・)
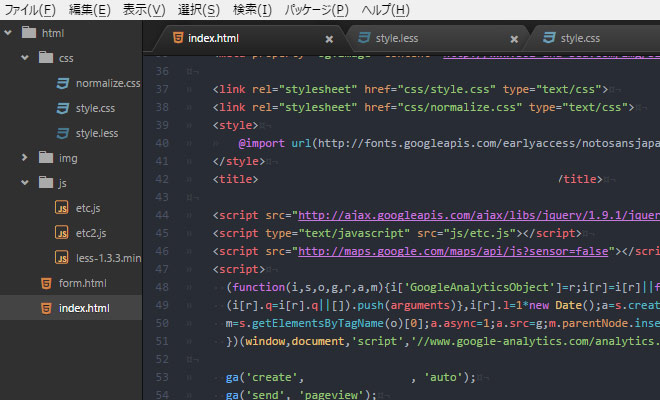
1.file-icons

URL:https://atom.io/packages/file-icons
ファイルの種類を判別してアイコンがタブとツリービューに入ります。
タブ内で増えがちなファイルは、拡張子やファイル名を見て判断していましたが、アイコンがあると地味ぃ~に分かりやすい見やすい判別しやすい。
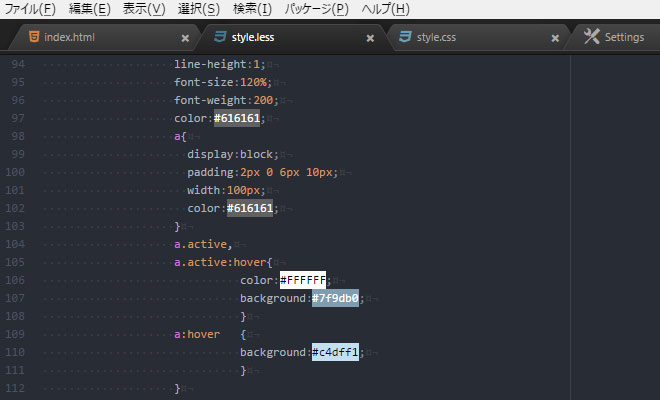
2.pigments

カラーコードで指定した色が、そのまま背景色になります。
これは本当に地味ぃぃ~~に直感的!
他所でもよく紹介されています。
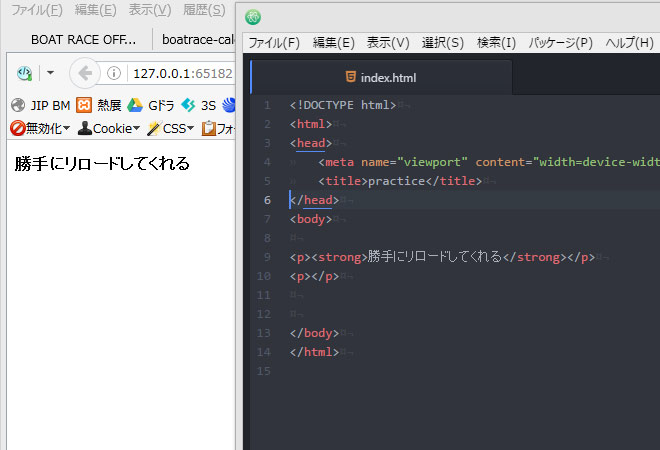
3.atom-live-server

URL:https://atom.io/packages/atom-live-server
保存したドキュメントを勝手にブラウザがリロードしてくれて地味ぃぃ~~~に感動。
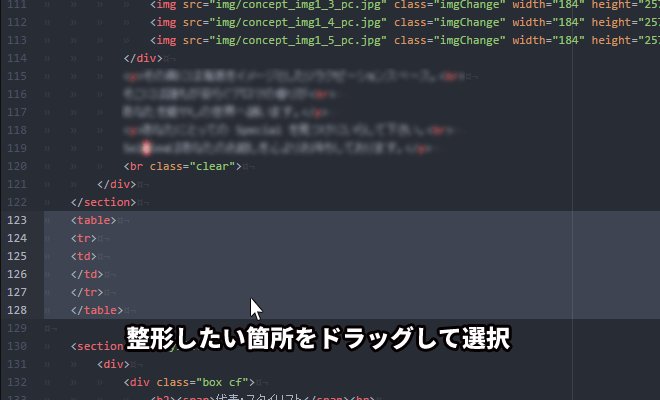
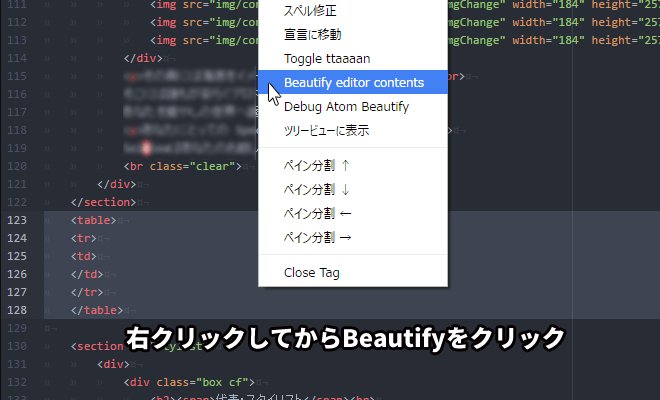
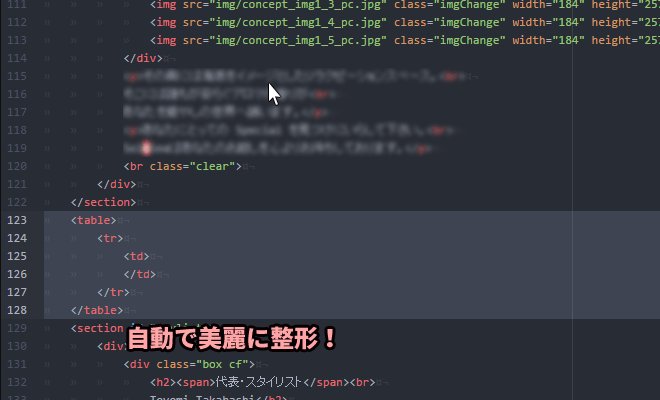
4.atom-beautify

URL:https://atom.io/packages/atom-beautify
コードを自動整形してインデントを付けてくれるスグレモノ。
たまにきったないソースもコレ一発できれいなソースに早変わり。
私の主戦場はHTML,CSS,LESSですが、他の言語も対応しておりカスタムも効きます。
いいですねコレ
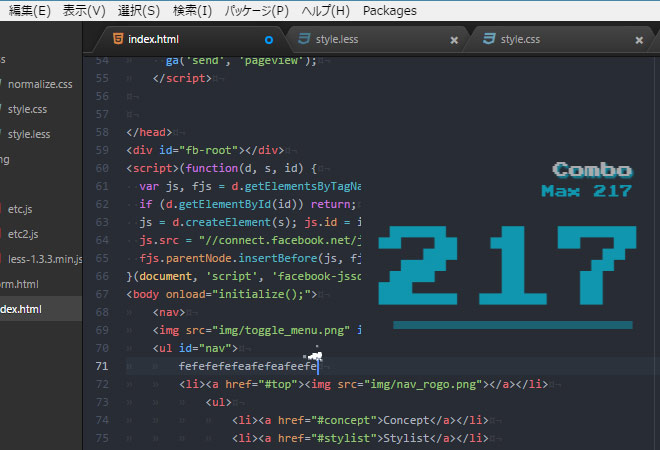
5.activate-power-mode

URL:https://atom.io/packages/activate-power-mode
これはワロタ! ありそうでなかったゲーム的発想!
どうせやるなら大音量で! コーディング自体がストレス解消になるパッケージです(笑)
上記URLよりその真意をお確かめ下さい。
以上、最後はネタでしたが、地味ぃ~~~に感動したAtomのパッケージでした。