jQueryによるHTMLの変更をFirefoxで確認する方法

こんにちは。Web制作運営部のTTと申します。
私はHTML/CSS/jQueryのコーディングに携わっておりますが、jQueryに関してはまだまだ勉強中です。
その中で、jQuery初心者の私が使ってみてとても助かったFirefoxの機能をご紹介します。
jQueryはプログラミングが不得意の私でも、短いコードでHTML/CSSを動的にすることができるので重宝していますが、
・思った通りに動かない!
・うんともすんとも言わない!
という状態に陥ることが多々あります。
そんな時にたまたま買った参考書に書いてあったfirefoxの機能に助けられました。
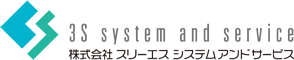
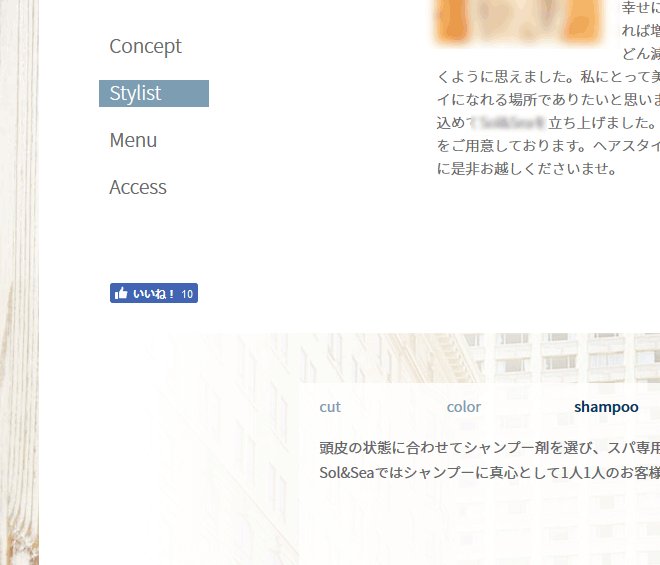
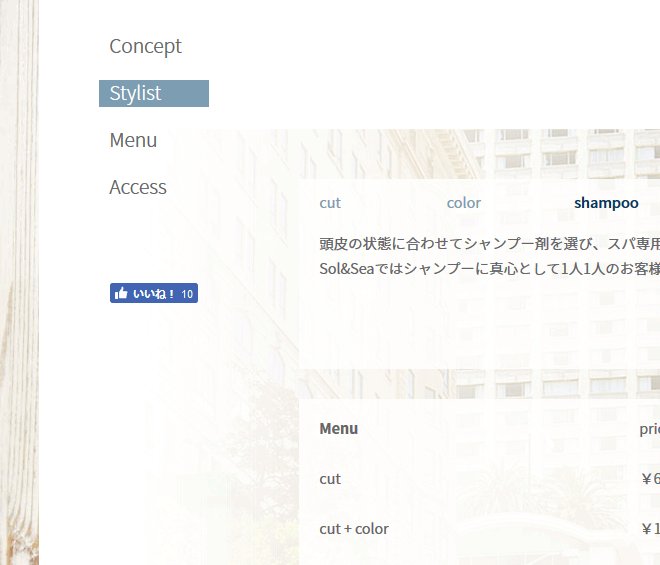
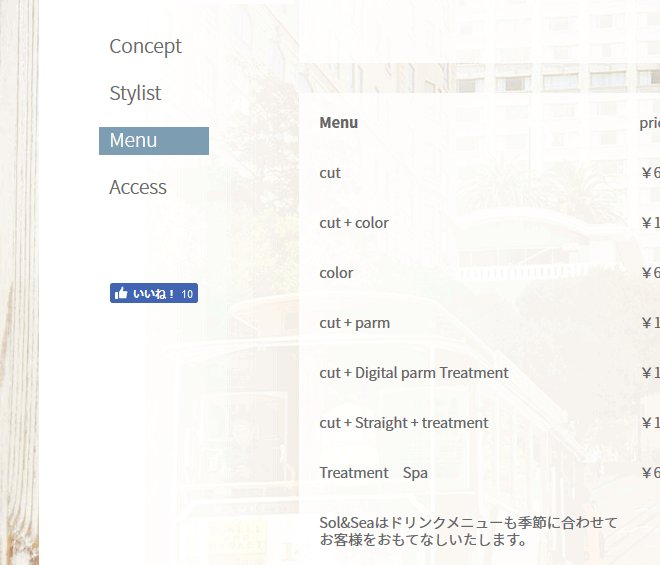
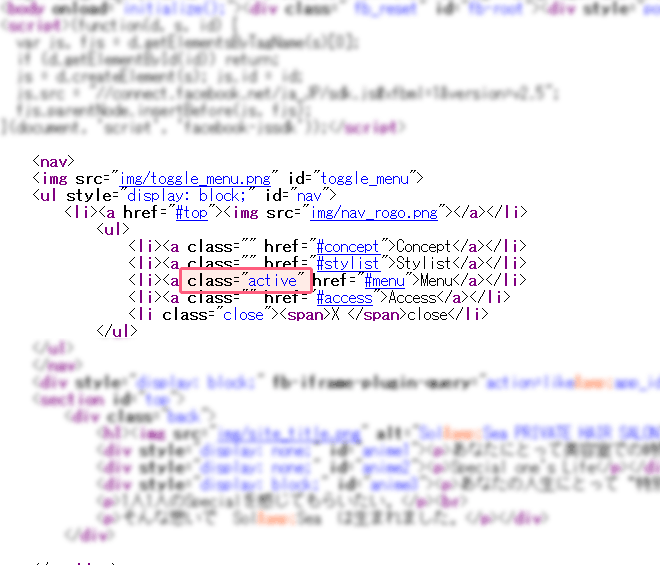
スクロールすると該当するメニュー部分に「class=”active”」 が付くかどうかを検証する

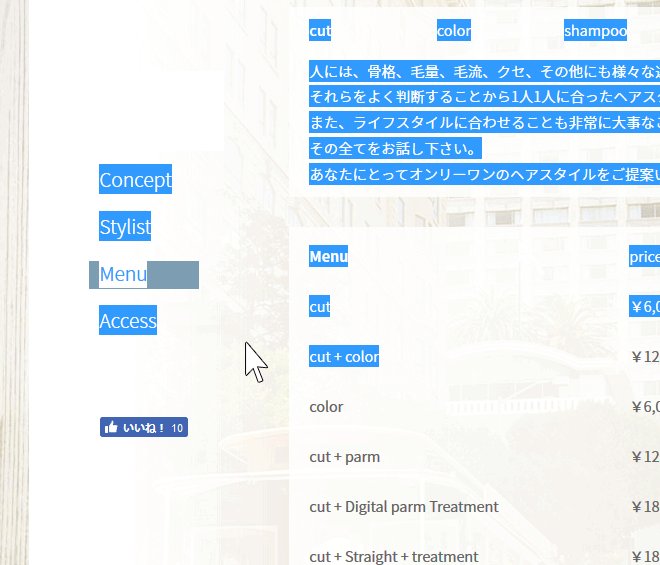
スクロールすると該当するメニューのコンテンツ名[Menu]に class=”active” が付与されるようjQueryで設定を施しました。
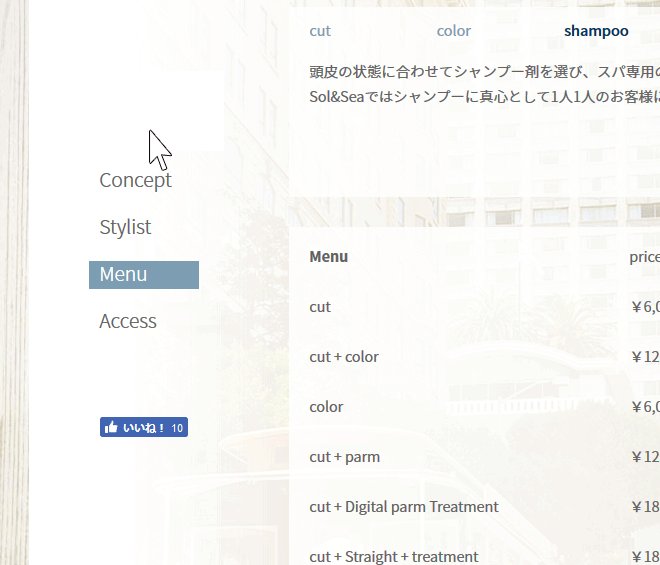
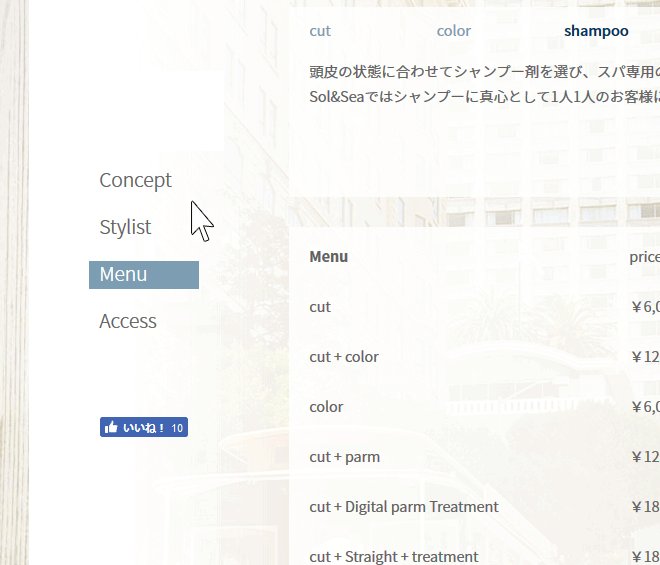
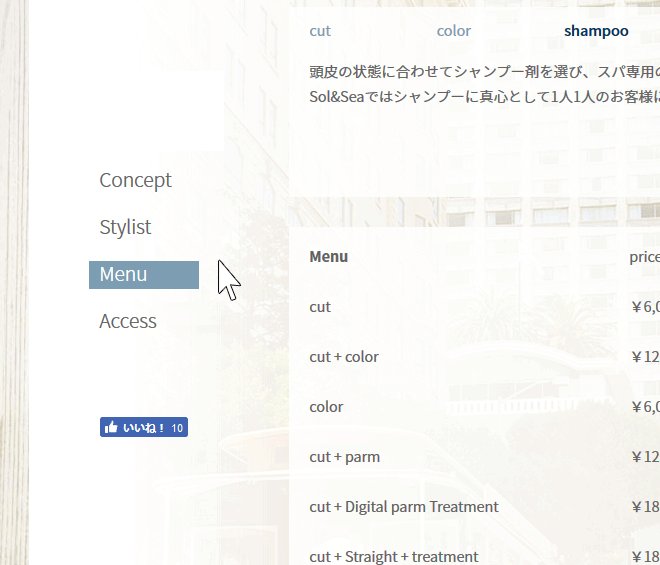
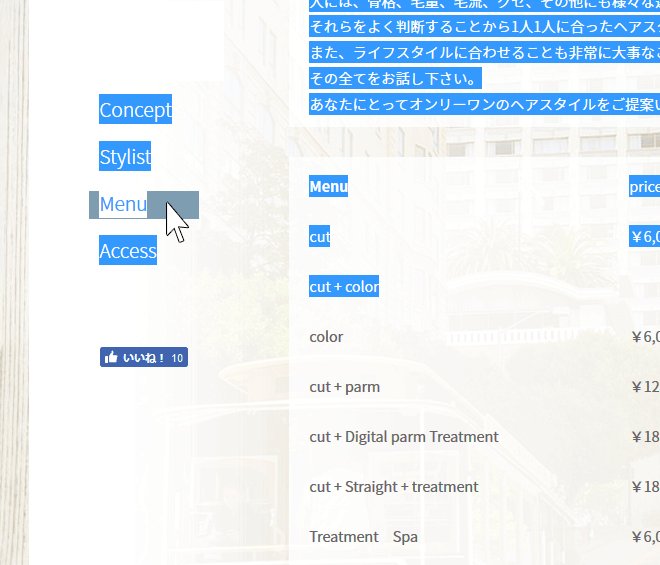
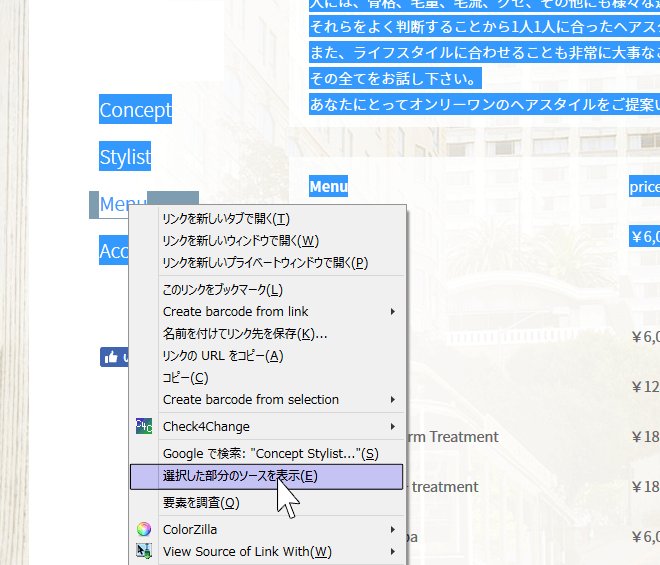
- jQueryで仕掛けを施した部分を選択します。

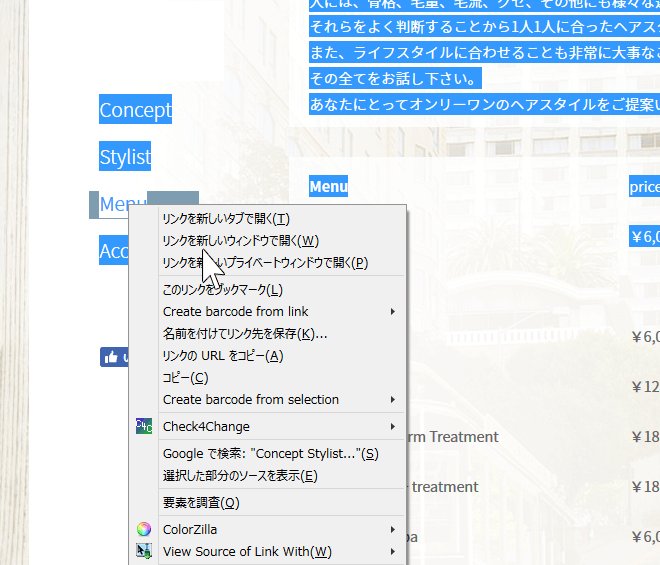
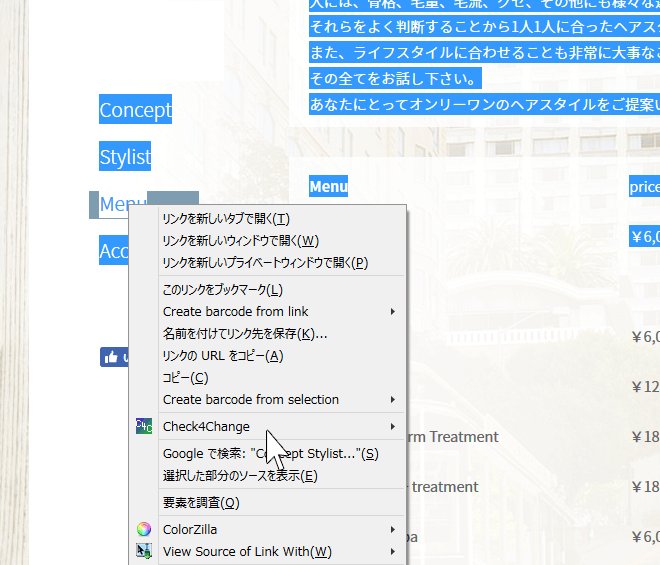
- 選択した部分を右クリックして「選択した部分のソースを表示」をクリック。

- 該当箇所のソースが表示され、自分が意図した動きになっているかをソースで確認することができる!

jQueryで変更を加えた部分が、本当に変わっているかの確認がHTMLのソースでできるので確実な動作検証ができます。
他にも検証方法はありますが、手軽にかつ明確に動きが分かるこの方法はとても便利です。
以上、カンタンにjQueryの動作がわかる検証方法の紹介でした。